

Description
Description
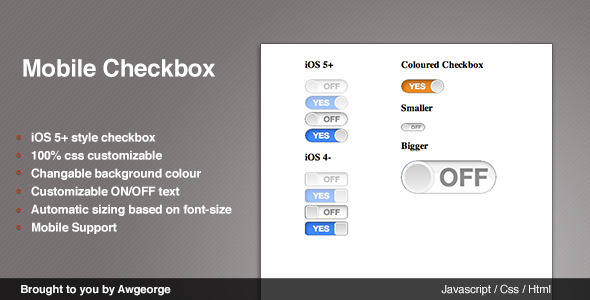
I created this plugin to easily enable the iOS 5+ style checkboxes in HTML development. It is completly customisable with CSS for advanced users or the JS call can be modified to allow for simple tweaks like the colour, or the border-radus to turn the checkboxes into iOS4 style. I was keen to make the checkboxes without the need for images so it can be modified quickly, because of this i had to use CSS3 which means that older browsers will be effected but it does degrade gracefully. To make the code base shorter, for perfect results use jQuery 1.8+ as this includes browser prefixing support.Features
- iOS 5+ Style Checkboxes
- 100% CSS3 for complete customizability
- Ability to change the Checked Colour
- Any text for on/off
- Auto sizing based on the font-size
- Mobile Support (Although I know you may not want to load jQuery on a Mobile device.)
- Global defualts, set style once and use accross your website.
Browser Support
IE7+ Chrome Safari Firefox 3+ OperaRequirements
This plugin uses jQuery 1.8+This plugin makes use of the css prefixes built into 1.8, if you are using 1.7 you will still see a checkbox but on the browsers that need css prefixes the styling will be a little different.
Disclaimer
iOS is a trademark of Apple Inc.
Category : Scripts, javascript, forms | Rating:
